之前偶然看到了一个评论,大致说的是'网卡了,卡出了加学术分的选项或者说是卡出了隐藏功能'
最近又突然想起,想着看看这些功能有没有权限检测,如果没有权限检测的话......
从上面这段话其实可以看出来大概率是不管你是谁一概都传输有关'隐藏功能'的数据,不过有一个检测,检测其权限来决定能不能渲染出这个页面,那么就有两种实现方式,给有关屏蔽的代码删除或传输一个虚假的"可以显示"的数据.
首先肯定是先看看页面的html代码
view-source:XXXXXXXXXXXXXXXXXXXXXXXX/t/89895
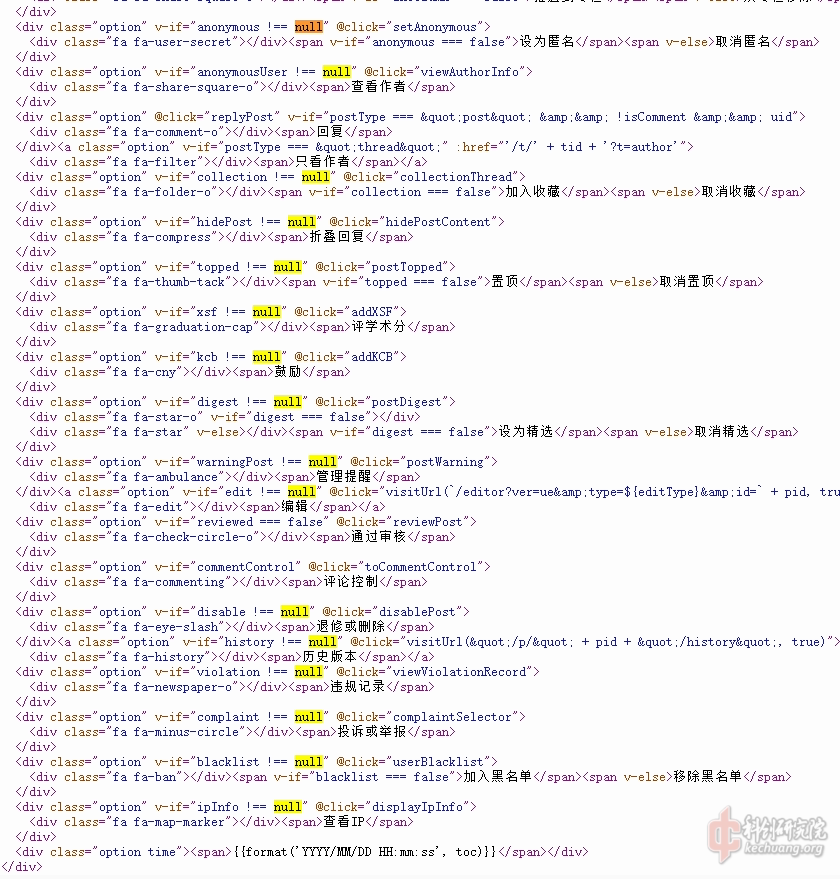
结果一看...居然这么明晃晃的写了出来

随便选取一个进行分析,可以说稍微了解过编程的都能看出来是怎么判断要不要显示的
<div class="option" v-if="xsf !== null" @click="addXSF"> <div class="fa fa-graduation-cap"></div><span>评学术分</span> </div>
'if xsf !== null' 如果xsf这个参数不等于空那就显示或者不显示
那既然 'if xsf !== null' 不显示 那么反过来 ==null 不就是显示了吗
既然如此简单,给有关代码全丢文本编辑器给全部!== null 一键替换成== null,然后直接打开 charles(什么fiddler/burpsuite之类的都行) 拦截返回数据包,替换成经过我们修改的代码,放行.

嗯,很轻松就显示了出来

并且这些都是有实际功能的,不是那种点了一点反应没有的,不过相关api都有后台权限检测,导致只能看,不能用

再进一步 这个参数/变量是在哪赋值/定义的?
刷新一下页面,给相关的可交互的按钮都点一遍,然后再搜索一下相关参数名称,又轻松的发现了有关api,这个api返回了各个参数的值,并且这个api是在点击'其他操作'按钮而请求的

接下来的操作就不用多说了,拦截,给null/false全改成true ,然后,改返回包,和第一个方法的最终效果别无二致
还有其他两个办法,给相关js脚本拦截,就能让它执行不了屏蔽功能了,不过你拦截的js脚本里面还有一些其他的功能也一并失效了,更细一点就是给相应js脚本的相应代码进行修改/删除,我就不进行演示了





去看科创首页html代码也能看到有关 主页显示的文章的评判规则 之类的
还有一大堆页面我就不看了,太懒了,按照上面的方法方可自行随意探索